Selfridges Design System
Strengthening consistency, scalability and visual craft
What’s the problem?
Selfridges went through a large-scale website migration in 2024, moving the digital experience onto a new technical foundation.
As with many migrations operating under ambitious timelines, several components were created quickly to support launch. This produced some inconsistencies across the Design System - between the Figma library, documentation and live site components.
With the migration complete, the goal was to create a unified library that supported teams across Design, Product, Engineering and Content.
My role & process
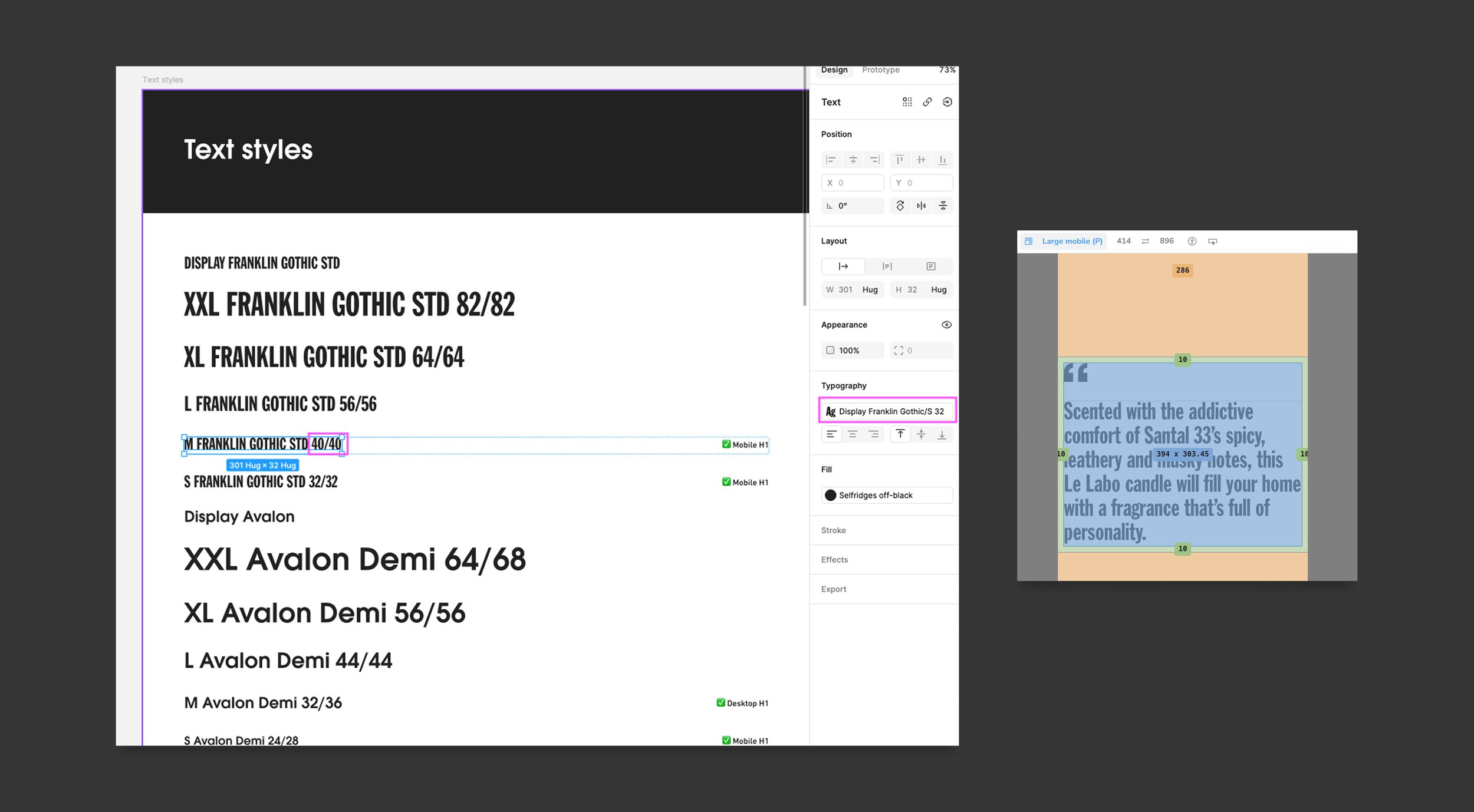
Audit of components - identifying variations in structure, behaviour and styling, cross checking with Storybook and live site
Team alignment - sharing discoveries with UX, Design, Engineering & Content teams to discuss and query the differences
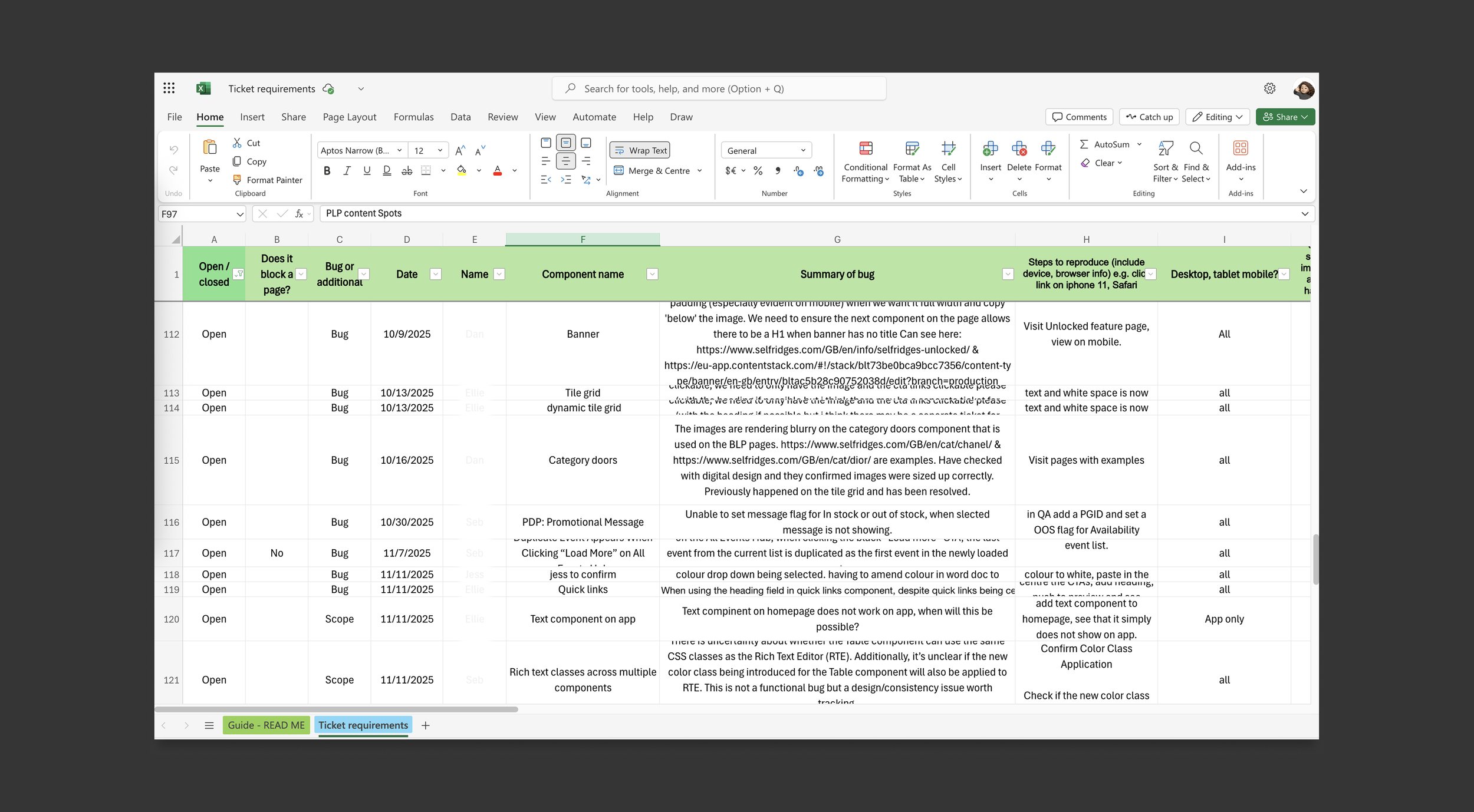
Capturing findings - logging bugs and inconsistencies, clarifying areas to tackle first
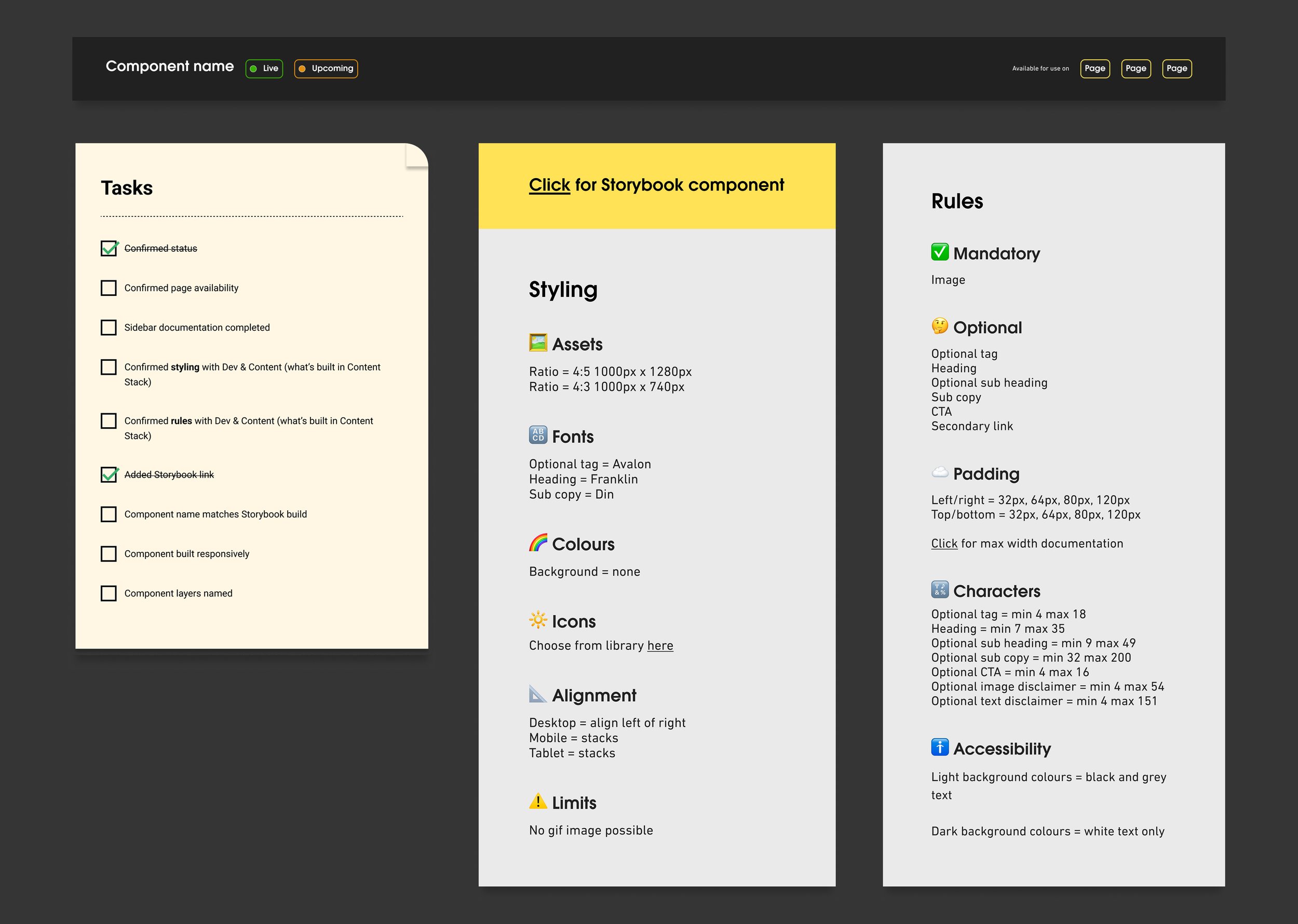
Rebuilding components - sharing workload with UX team, creating component checklists and a documentation template
Team collaboration - setting up weekly meetings with UX, Content & Engineering for accountability and to review progress
Challenges
Balancing immediate fixes with longer-term improvements
Some components were designed & built by previous employees, leaving documentation hard to find for reference
Keeping momentum while working across many touch points & multiple stakeholders
Deliverables
This work strengthened design quality and interconnectedness with teams, providing a better foundation for future developments.
This project is still in motion, with the following outcomes delivered so far.
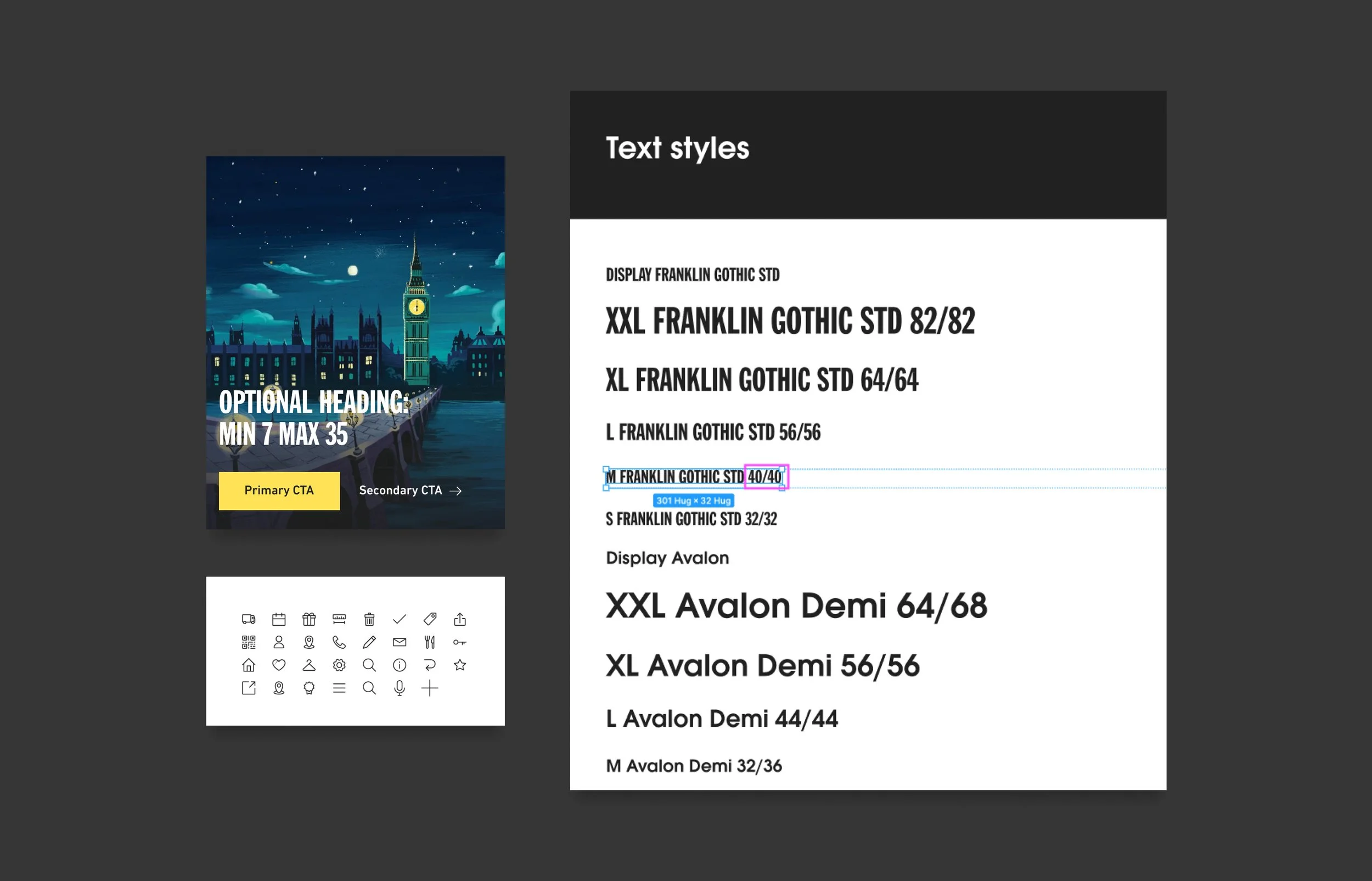
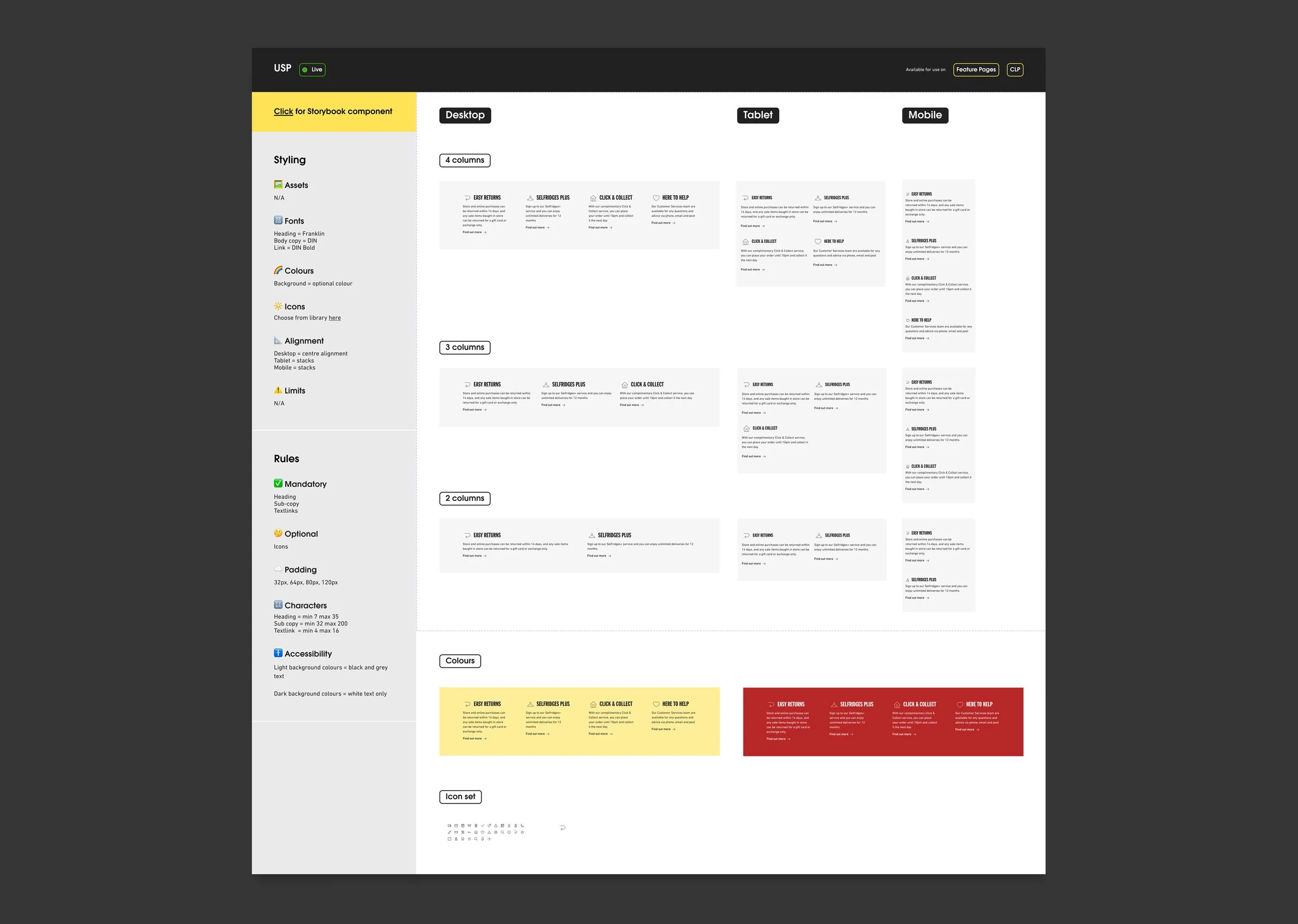
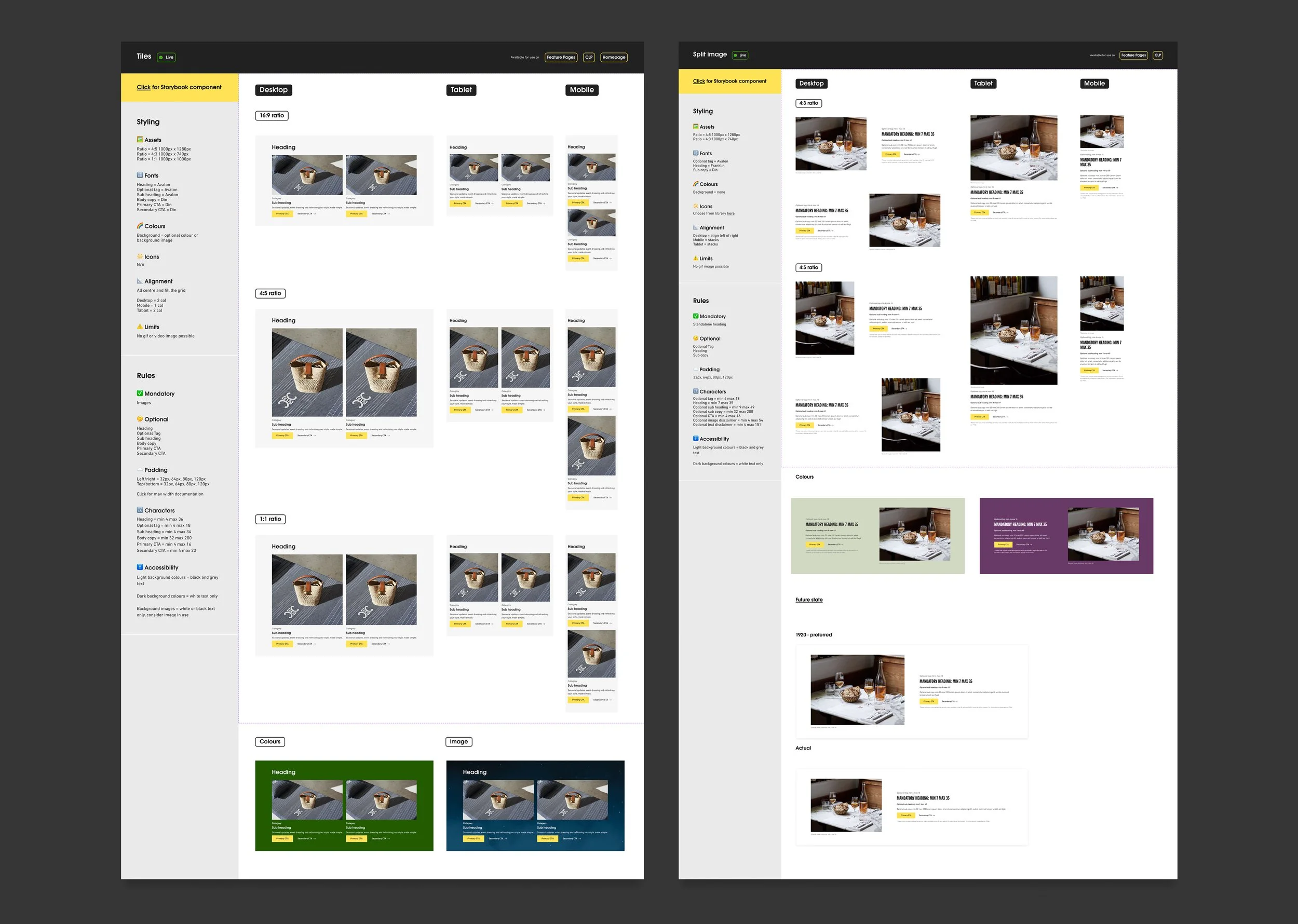
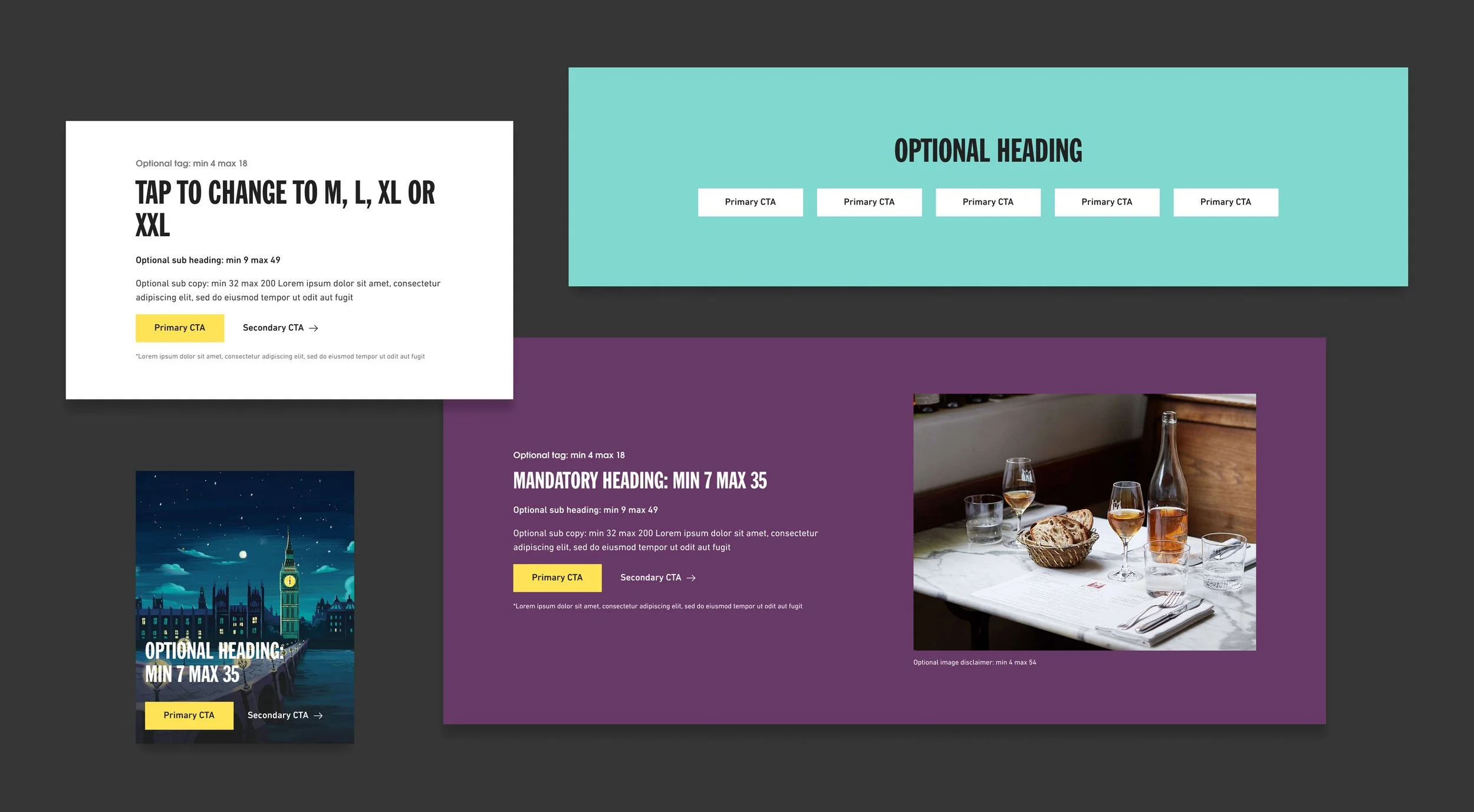
Rebuilt, interconnected Figma components following atomic, scalable principles
A clear backlog of bugs, enhancements and standardisation tasks to support future development
Improved cross-functional alignment between Design, Product, Engineering and Content on component usage
A more visually consistent Design System with clear documentation that supports various team needs